
E.O.D SwipeBeat
Created in a group of 6
Platform: Android / IOS (Unity Engine)
Game Genre: Mobile Rhythm Game
Roles:
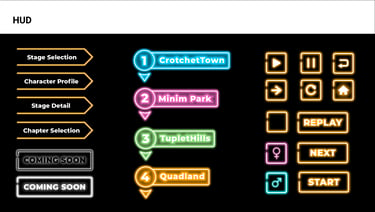
• UI Design (HUD, Logo Design)
• UX Design (Wireframe & Wireframe Prototyping)
• Co-Producer
Elevator Pitch:
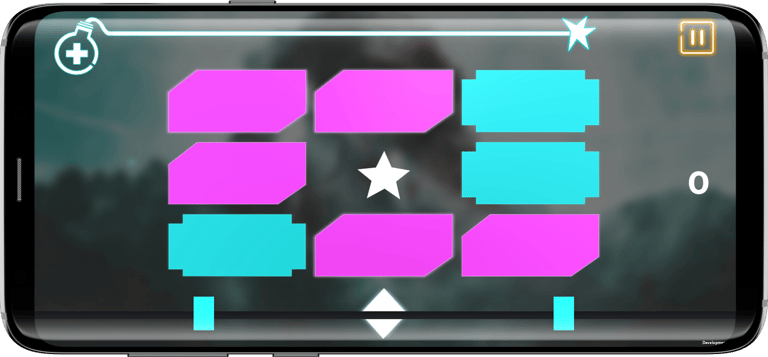
Use your electro music remixing talent to defuse techno-bombs planted all over the cities by music-themed terrorists. In E.O.D SwipeBeat, players will swipe the screen in corresponding to the beats, colors and shapes. Careful, the colors change with each beat!
Game Prototype Video: https://www.youtube.com/watch?v=I4zvMzWKXMs





Wireframe
Wireframe Prototype: (able to swipe to demonstrate how to play the game)
https://www.figma.com/proto/2yI3fI3adnWyRvLVvyDgbJ/SwipeBeat?node-id=3%3A12&scaling=scale-down
The following are the low fidelity wireframes I've created for SwipeBeat. I've narrowed down the UI, UX and icons needed after researching some mobile rhythm games and my own knowledge.
• Landing Screen
• Chapter Selection Screen
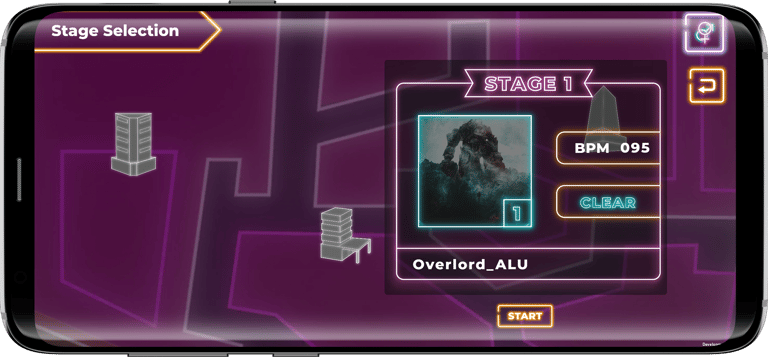
• Stage Selection Screen
• Stage Detail Screen
• Gameplay Screen
• Pause Menu
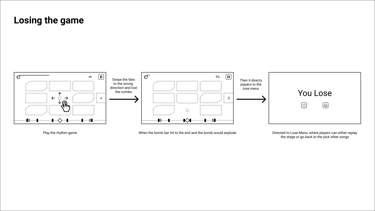
• Win & Lose Menu
• Dialogue/Narrative Screen
• Character Profile Screen
We had some difficulties when we were discussing bringing a proper storyline while progressing on different songs. We've overcome it by implementing a character profile where players could see a bit of detail of who they are, a bomb icon (explode when failing the stage) in the gameplay, and dialogue on every stage to tell players what is happening.
Software: Figma, illustrator




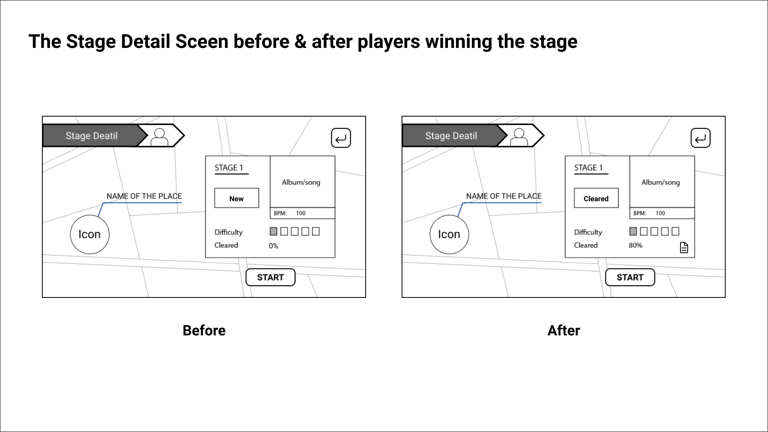
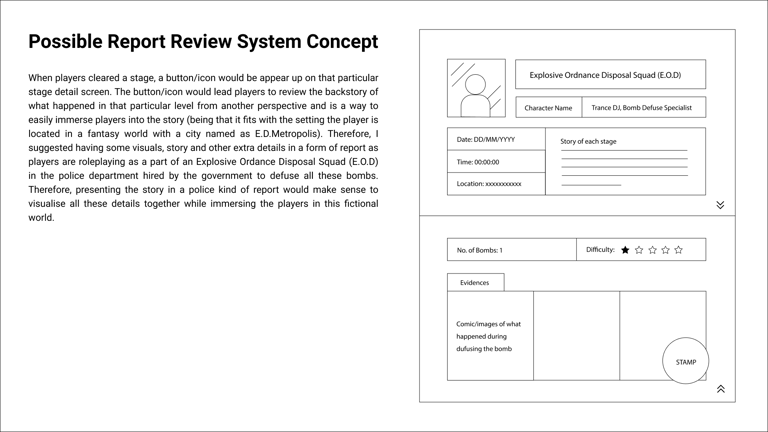
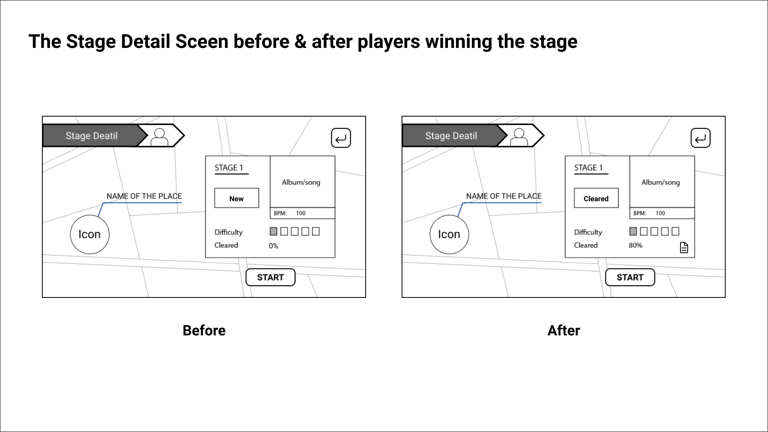
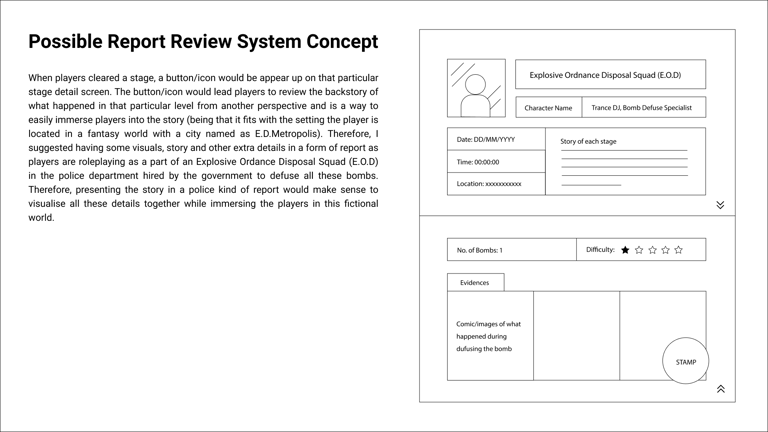
Here is the before and after wireframe of the stage detail screen to demonstrate how it looks like before players play the certain stage and after players cleared the stage. As shown in the "after" wireframe of the stage detail screen, there's a newly added document icon where it is an unused idea I had for a possible report review system concept. It is meant to be a report where players would go through after they complete the stage and learn a bit more of the backstory.
Software: Figma, illustrator
Before & After Wireframe for Stage Detail Screen












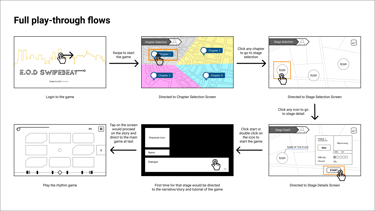
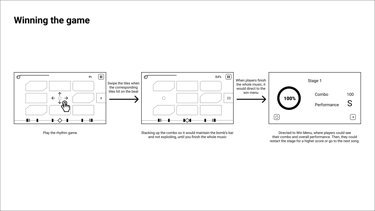
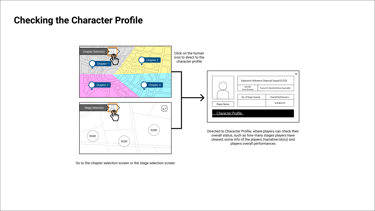
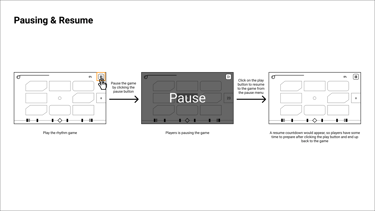
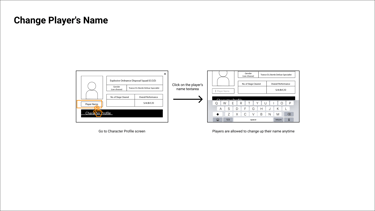
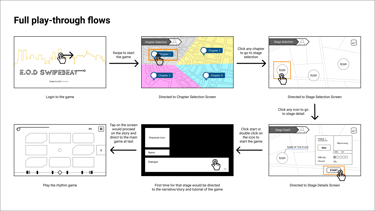
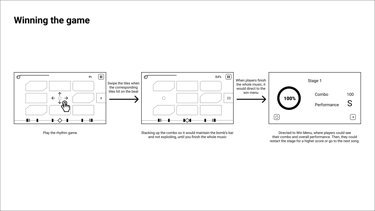
Here are the 6 user flow documentations to demonstrate how users can interact from the wireframes above. Including:
• Full play-though flows
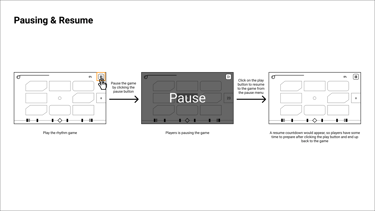
• Pausing & Resume
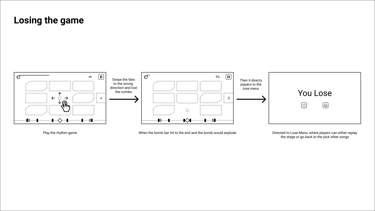
• Winning the game
• Loading the game
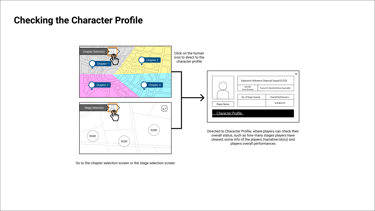
• Checking the Character Profile
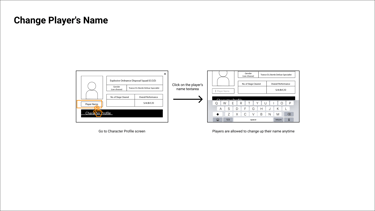
• Change Player's Name
Software: Figma
User flow
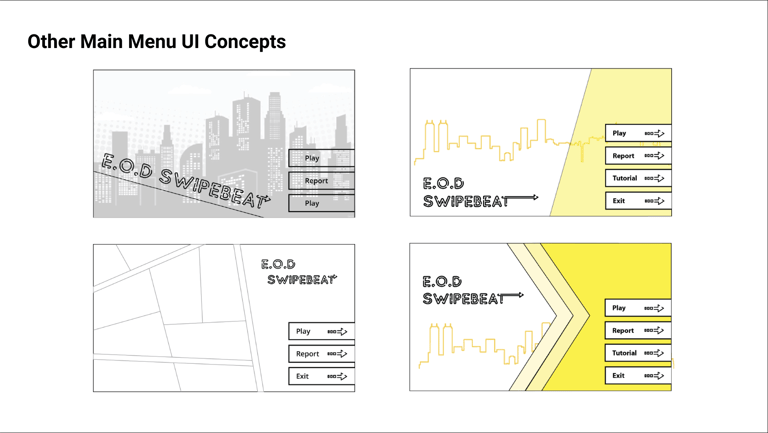
Here are some other main menu concepts that is not implement in the prototype.
Software: Figma, illustrator


Main Menu Conepts
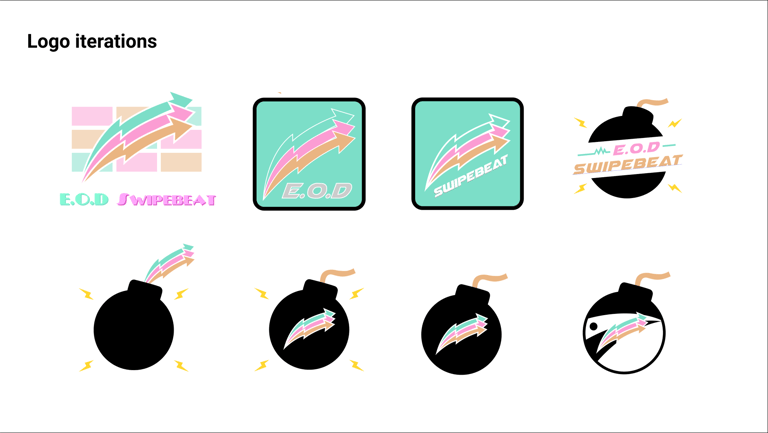
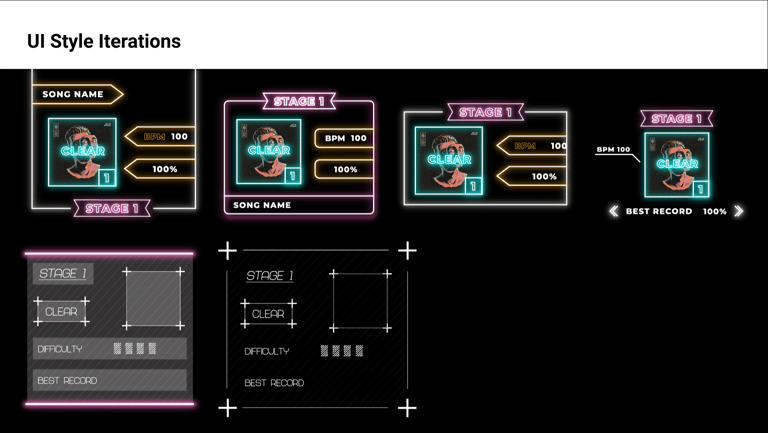
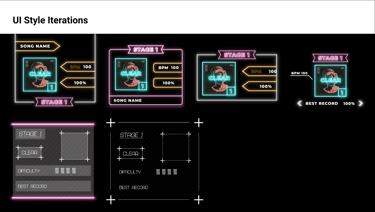
UI Design Iterations
Here are the logo and UI style iterations that I have designed to test out the neon theme. I have particularly created some style iterations applying on the stage detail as that maintain most of the important information.
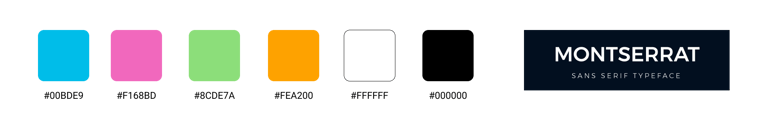
Overall Art Style:
• Neon Theme
• Clean
• Minimalist
Logo Elements Idea:
• Tiles (gameplay)
• Swipe (gameplay)
• Bomb (story)
Software: Figma, illustrator




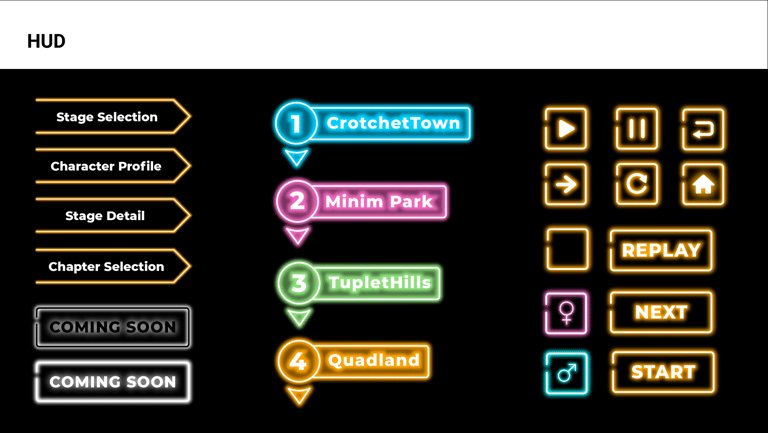
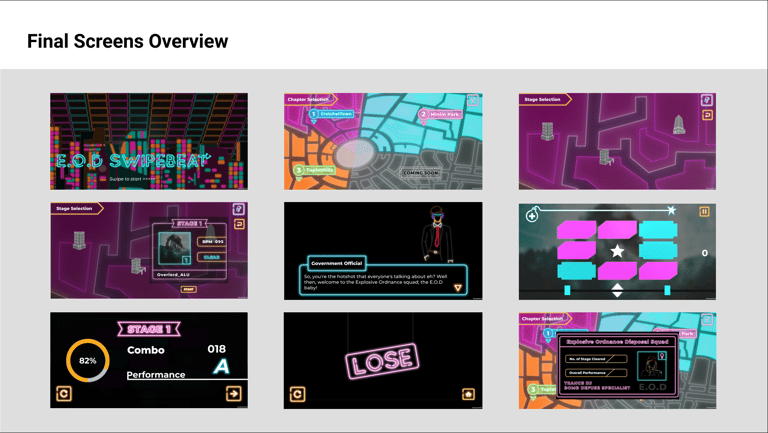
Final UI Designs
Here are the final logo, HUD and scenes overview used in the game.
Software: Figma, illustrator, Unity







@Created by Daisy Chan 2021
